- MARCAR UN PEDIDO WEB PARA RECOGER EN TIENDA
- NUEVAS FORMAS DE PAGO PARA PEDIDOS WEB POR PAYPAL, TRANSFERENCIA Y CONTRAREEMBOLSO
- NUEVOS MODELOS DE ETIQUETAS DE ARTÍCULO Y STOCK
- CREACIÓN DE STOCK EN 2º PLANO A LA HORA DE PASAR PEDIDOS DE PENDIENTE DE CONFIRMACIÓN A PENDIENTE DE RECEPCIÓN
- MEJORA EN EL RESPONSIVE DE LOS BANNERS DE LA WEB
MARCAR UN PEDIDO WEB PARA RECOGER EN TIENDA
Hemos incluido la opción de «Recoger en tienda» en un pedido web. Esta opción le aparecerá al cliente justo a la hora de realizar el pedido. Es decir si un cliente desea pagar el pedido web , pero quiere recogerlo en la tienda podrá hacerlo. Por supuesto a este pedido nunca se le aplicarán los gastos de envío.
En el menú «Gestión Web» / Configuración/ Pestaña «Información», en la parte inferior, nos encontramos un input para poder rellenar un campo de condiciones u observaciones para la recogida en tienda de los pedidos webs. Este texto les aparecerá a los clientes en la página.
Ejemplo : En la imagen podéis ver como hemos rellenado el texto : «Disponible en 3 días a partir de la fecha de pedido»

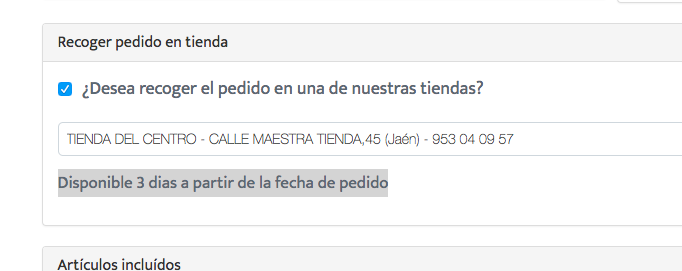
Pues bien , el cliente cuando vaya a pagar el pedido verá esta opción con el texto de condiciones u observaciones que hemos rellenado en nuestra configuración.

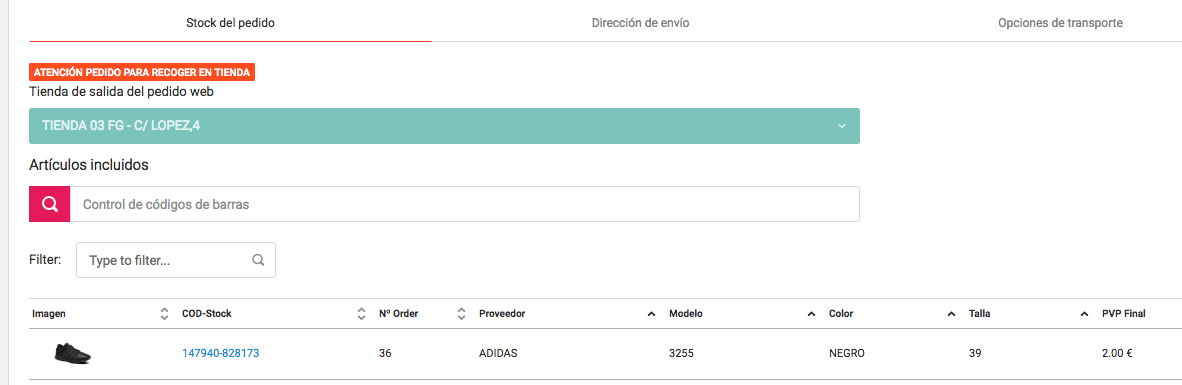
Una vez tengamos un pedido de este tipo podremos verlo de la siguiente manera, donde nos saldrá por defecto la tienda de salida que ha seleccionado el cliente para ir a recoger el pedido.

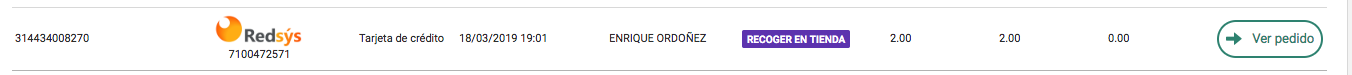
Una vez que ya procesemos el pedido, éste pasará a estado «Recoger en Tienda».

Y una vez recogido el pedido por el cliente, tendremos que pulsar como siempre el botón de «Paquete entregado» para que el stock pase definitivamente a vendido.

NUEVAS FORMAS DE PAGO PARA PEDIDOS WEB POR PAYPAL, TRANSFERENCIA Y CONTRAREEMBOLSO
Hemos habilitado 3 formas de pago nuevas para los pedidos web.
- Transferencia
- Paypal
- Cotrareembolso
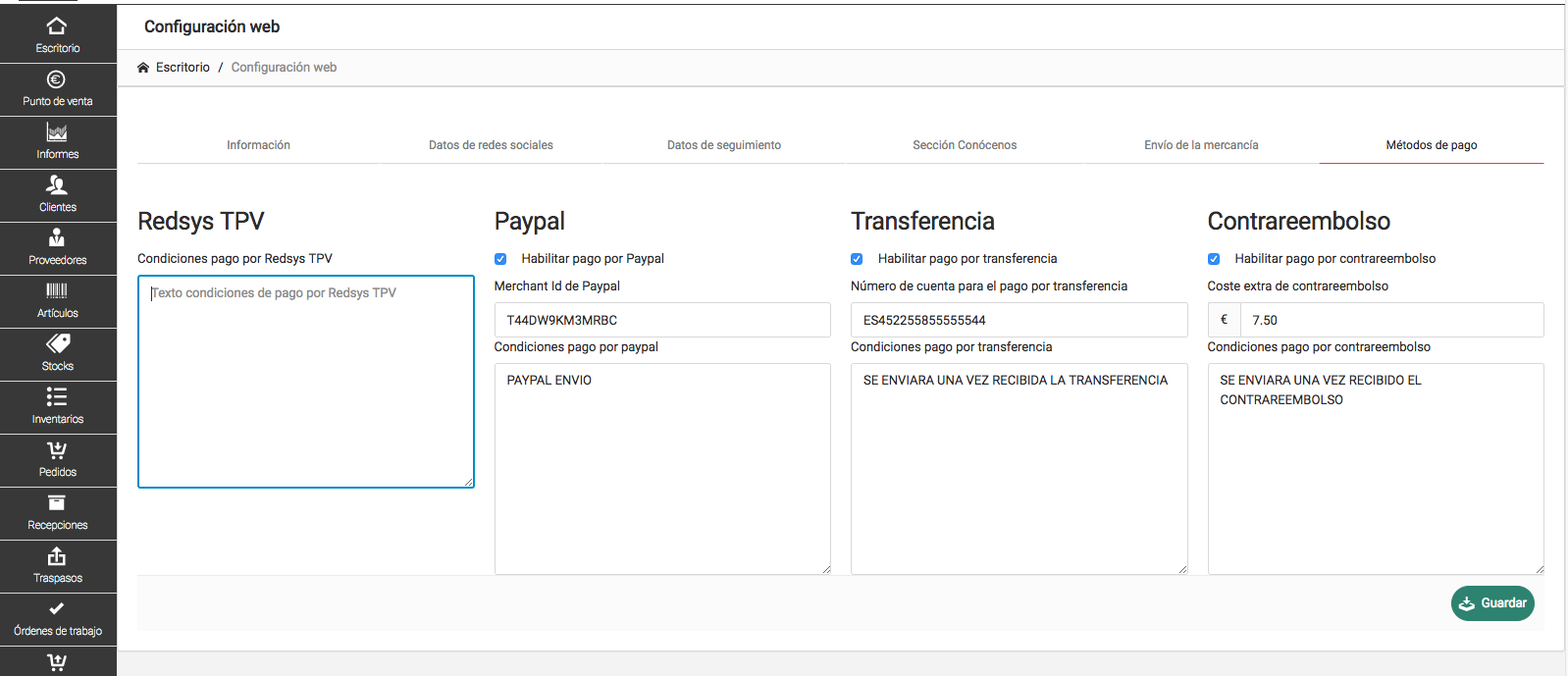
Estas opciones de pago tenemos que habilitarlas, si lo deseamos, en el menú «Gestión Web/ Configuración / Pestaña «Métodos de Pago». Además de habilitarlas en el check , podemos escribir las condiciones de pago para cada forma de pago. Hemos añadido además un texto de condiciones de pago que podéis rellenar para el pago con tarjeta.

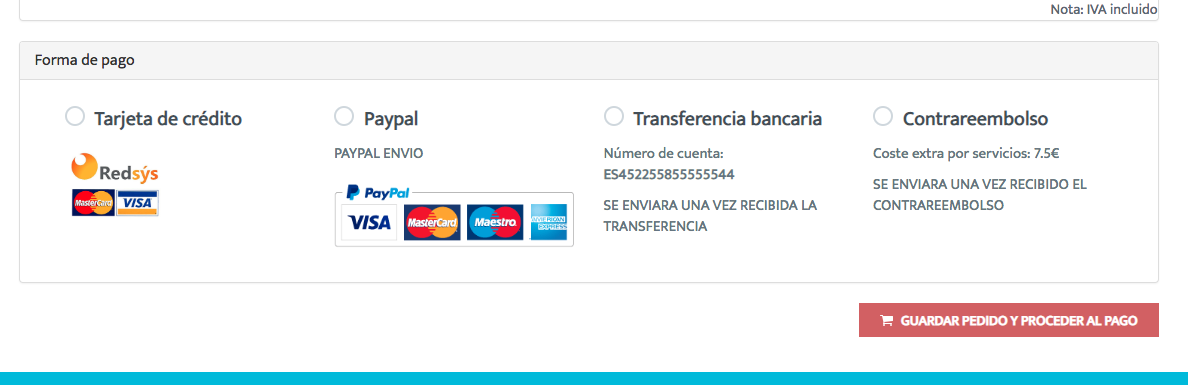
Los textos que rellenemos saldrán en la web de esta manera.

Vamos a explicar la operativa para cada método de pago.
Paypal
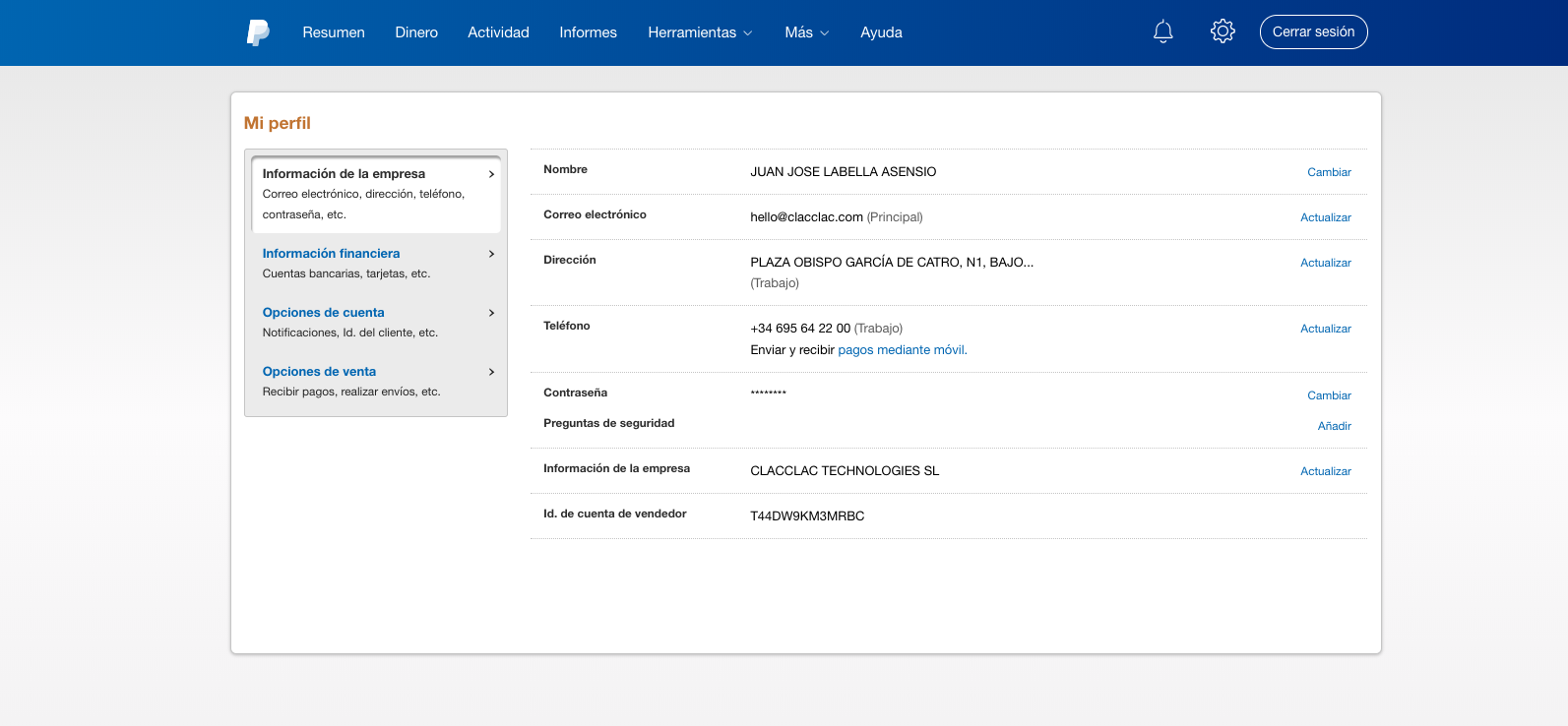
En este método de pago es imprescindible que rellenéis el «Merchant ID» que corresponde a vuestro Id. de cuenta de vendedor. Este código lo encontraréis en vuestra cuenta de empresas de Paypal en la sección de la Información de la empresa.
Una vez tengáis este código , debéis introducirlo en la configuración de los métodos de pago anteriormente comentados.
Una vez que entra un pedido con método de pago Paypal entrará en estado pagado al igual que un pedido con tarjeta de crédito y el proceso será exactamente el mismo que hasta ahora.
Transferencia
Al no realizarse el pago en el momento de este pedido, recibiremos una notificación web de pedido creado con forma de pago «transferencia».
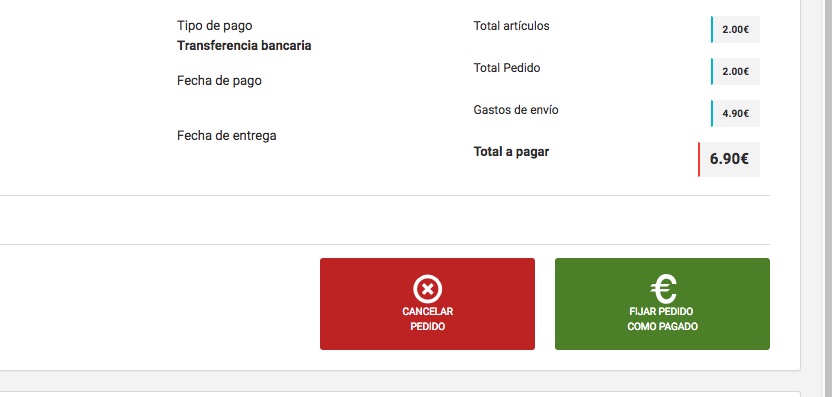
El pedido entrará en estado solicitado y seremos nosotros quienes tenemos que poner el pedido en pagado una vez recibido el pago o cancelado si no recibimos la transferencia. Para ello entraremos en el pedido y tendremos un botón de «Fijar pedido como pagado» o «Cancelar Pedido». Recordad que el stock se encuentra «reservado web» y hasta que no cancelemos el pag0 no estará disponible de nuevo.

Una vez fijado el pago como «Pagado» la operativa del pedido web será como hasta ahora.
Contrareembolso
La operativa es exactamente igual que en transferencia, sólo que en este caso tenemos que fijar el pedido como pagado de antemano nosotros para poder procesar el envío.
NOTA : Obviamente un pedido para recoger en tienda no puede ser pagado contrarembolso porque eso supondría hacer una reserva on line sin garantía ninguna de que el cliente vaya a ir a por el stock quedando el stock bloqueado.
NUEVOS MODELOS DE ETIQUETAS DE ARTÍCULO Y STOCK
Los nuevos modelos de etiquetas implementadas son estas. Os recuerdo que para acceder a ellas podemos hacerlo en la Configuración de Grupo/ Pestaña Etiquetas.
1- ETIQUETA DE STOCK CON FOTOGRAFÍA PARA IMPRESORA CON ATRIBUTOS EXTRA DE ARTÍCULO
Tamaño : 105 mm X 42,4 mm – Para Formato A4 de 2 Columnas x 7 Filas

Os recuerdo que los atributos extra de artículos son campos adicionales que podemos configurar libremente para la ficha del artículo. Estos campos se añaden a nuestra ficha de artículo y se configuran en la Configuración de Grupo.
http://clacclac.blog/version-0-7-8/
Hemos dejado preparada esta etiqueta para en un futuro meter «Equivalencias de tallas».
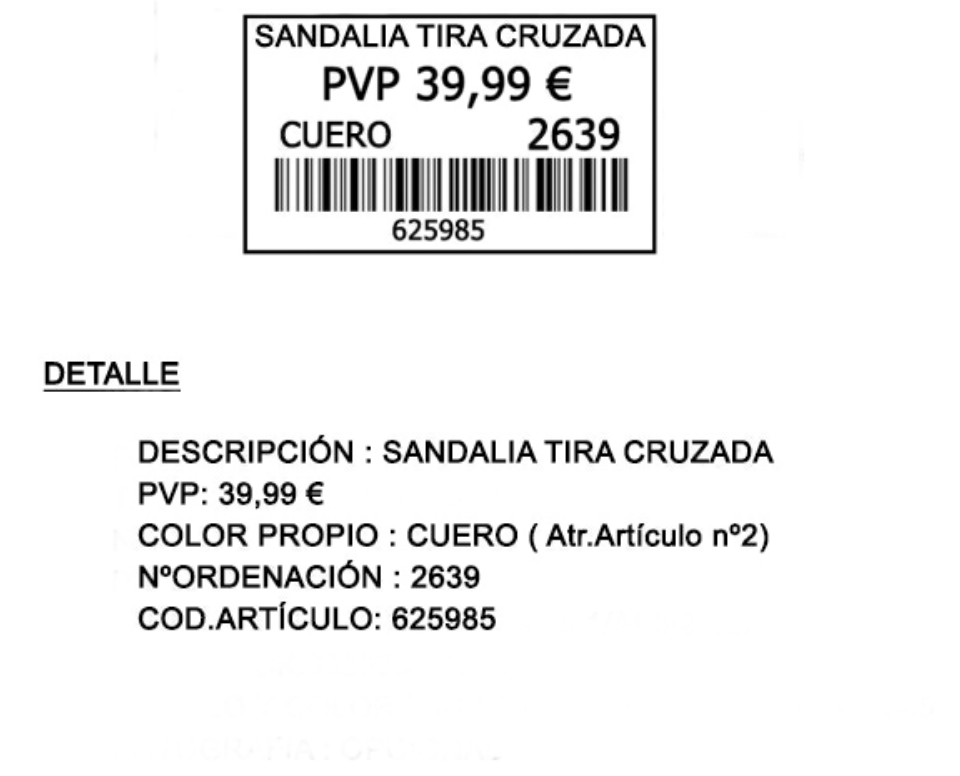
2- ETIQUETA DE STOCK PEQUEÑA PARA IMPRESORA CON DESCRIPCIÓN Y ATRIBUTO Nº2
Tamaño : 38,1mm X 21,2 mm – Para Formato A4 de 5 Columnas x 13 Filas

3- ETIQUETA DE ARTÍCULO CON DESCRIPCIÓN
Tamaño : 38,1 mm X 21,2mm – Para Formato A4 de 5 Columnas x 13 Filas

CREACIÓN DE STOCK EN 2º PLANO A LA HORA DE PASAR PEDIDOS DE PENDIENTE DE CONFIRMACIÓN A PENDIENTE DE RECEPCIÓN
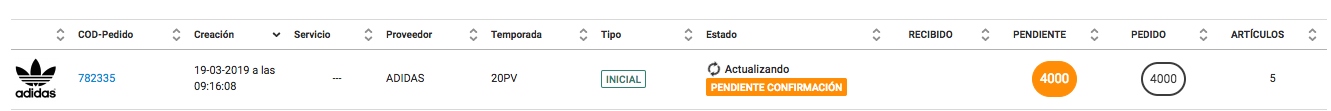
Cuando los pedidos pasan de estado «Pendiente de Confirmación» a «Pendiente de Recepción», es el momento en el que se crea todo el stock con los códigos de stocks correspondientes. Vamos a optimizar la velocidad de este paso creando los stocks en 2º plano. De esta manera el pedido quedará bloqueado durante el proceso, pero nos permitirá trabajar en el programa en otros apartados y no tendríamos que esperar a que termine la creación de stock ni el proceso de cambio de estado del pedido. Durante la actualización del pedido se nos mostrará un mensaje de «actualizando» en el listado de pedidos , así como dentro del mismo. Si no cambiamos de página , es decir si no salimos del pedido o del listado de pedidos, nunca veremos el cambio de estado. Para verlo hay que actualizar la página. Por eso dejamos trabajar en otras áreas del programa mientras para que cuando volvamos al pedido ya esté el segundo plano finalizado.

MEJORA EN EL RESPONSIVE DE LOS BANNERS DE LA WEB
Hemos mejorado la respuesta de los banners principales y 1/3 para los distintos tamaños de pantalla.
BANNERS 1/3
Los banners 1/3 deben tener todos el mismo alto, ya que al ponerlos en una parrilla de 3 , nos da igual la anchura , pero la altura debe ser igual para que no queden descolocados. Como ejemplo hemos puesto un tamaño de 393 x 369 px. aunque , como ya os digo, lo importante aquí es que el alto para que quede cuadrada la parrilla.
BANNER PRINCIPAL
IMPORTANTE : Hemos cambiado el tamaño óptimo para el Banner principal a 1900 x 500 px. Este tamaño sí es importante conservarlo para que se vea de forma correcta.
Sin embargo en los dispositivos móviles, poner un banner principal apaisado como el que tenemos en nuestra página web, es algo poco práctico ya que el resultado de esa vista en un dispositivo pequeño no es buena, se vería demasiado pequeño . Así que en los dispositivos móviles hemos quitado el banner principal y hemos dejado los banners 1/3 que son mucho mas óptimos para estos tamaños de pantalla.